Making of, part 2: The Engine
Here are some notes about the design of the game engine, both from the perspective of the user and the developer.
First of all: why even build something from scratch? There are a lot of different VN engines out there that you can and should use if they suit your needs. But while Ren'Py's simplicity & declarative design are great for enabling non-programmers to put together something competent very quickly, it turned out to be too limited for what I'm planning for the main game. You will see what I mean eventually; a lot of it, though, is just presentation tricks too complex for Ren'Py's NVL-mode.
It wasn't not my only reason for rolling my own engine. Generally speaking, I think the experience Ren'Py provides for writers & translators is not that good. Building the game on top of Godot allowed me to design the script format myself, making it possible to set up a workflow I was more comfortable with. The UI & UX have some singular issues I really wanted to fix, too.
One interesting design philosophy difference is that Ren'Py is not built for serial publishing. The translation mechanism reacts awkwardly with making changes to the script, and using save files from old versions is a bad experience all around – there is no way to tell which saves may be out of date, and loading a bad one will just crash. I wanted to see if it was possible to provide a smoother experience without the developer needing to worry about compatibility.
Anyway, here are some individual design considerations I ran into while making the engine.
Script Format
The biggest difference to Ren'Py here is that game logic & prose exist in different files. For instance, the script of the initial section is defined like this:
\script{main}{
[...]
Defines a view (in this case, the NVL-mode-like thing) with some contents.
\novel{
Replaces the bg instantly (the transitions are defined elsewhere.)
\bg{darkness}{instant}
Fades in the ambience track.
\song{waves}{fadeveryslow}
\pause{1s} i think you can guess
Refers to the text block 01 in the file ts.vt.
\block{ts}{01}
\hideui{fade} Hides the game UI with the transition.
}
[...]
}
Though the syntax allows you to write comments like this, they're just for illustration here.
The actual text you see in-game is in ts.vt:
\block{01}{
Se oli ollut siellä niin kauan kuin hän muisti – yhtä kauan kuin kettu itse.
[...]
}
This is, in some sense, more complex than what Ren'Py does. Being a writer-programmer comfortable with this kind of thing, I don't really mind, and there are some advantages:
1) The structure of the script is easier to grasp. Assuming you use comments diligently, placing notes like "the scene where X happens", you can just instantly scroll through the entire script and see where the branches are, where variables are modified, where specific assets are used, etc. No more 10000-line scripts!
2) Translation is convenient: just copy the text file you're translating and replace the text.
3) The text files are light enough in syntax that you can just throw them in any spellcheck and it will probably be fine. I used LibreOffice when writing (since the built-in Finnish spellcheck, which uses Voikko, is really good) and it worked pretty well.
I imagine not everyone would enjoy writing the script like this, but for me, it's a pretty good workflow. And to reiterate, I think what Ren'Py provides is not perfect either. Its syntax is pretty heavy – imagine having to surround every line of prose with quotes. And game logic and text being mixed together just makes longer scripts structurally impossible to understand.
Anyway, if you're building your own VN engine, I just recommend doing the script format however feels good to you.
(Old) Saves

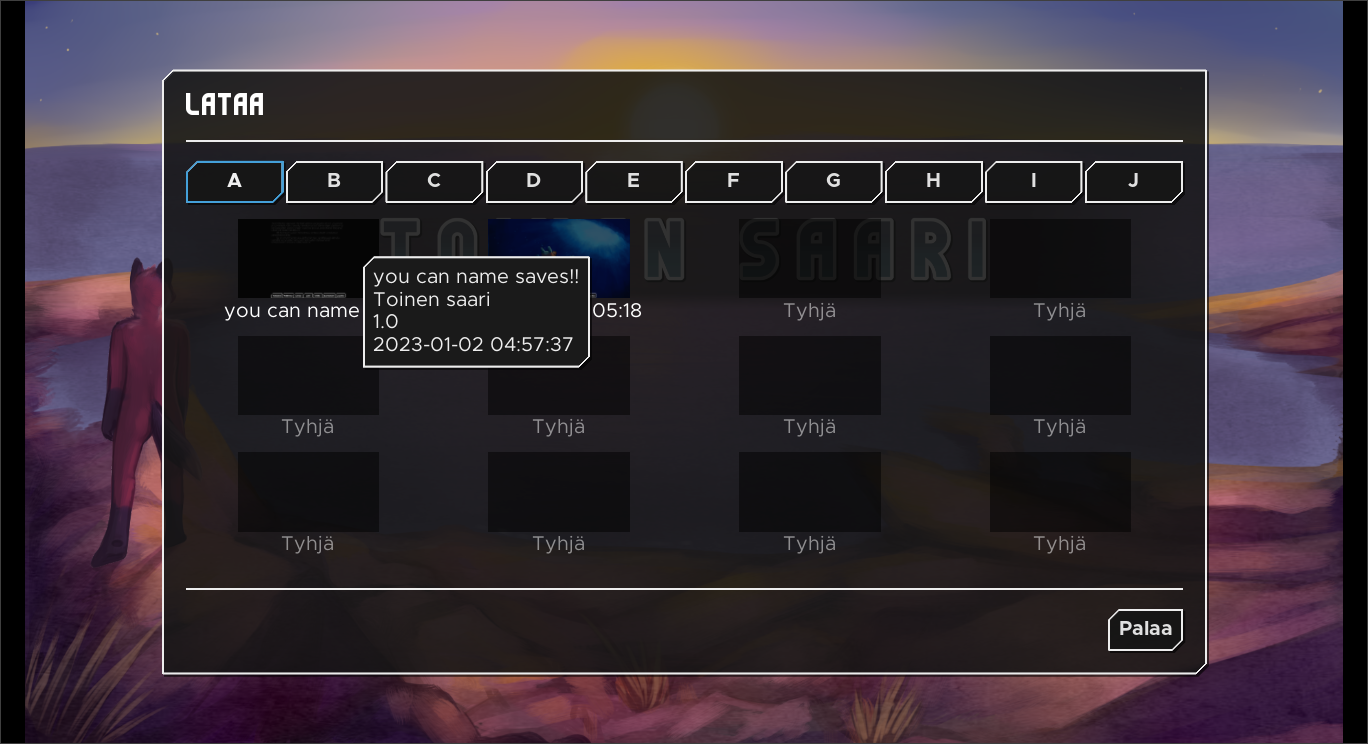
As mentioned, making the UX with saves (especially ones from older versions) more convenient was a big design goal. First of all, you can name individual saves by clicking on their titles! Every VN dev who uses Ren'Py should mod this in. It makes so much more sense than just being able to name the save clusters.
The tooltip you get when hovering over a save also shows you the name of the game/route, the date (so that you don't lose the info when renaming), and the version (as one way to see if a save could be out of date).
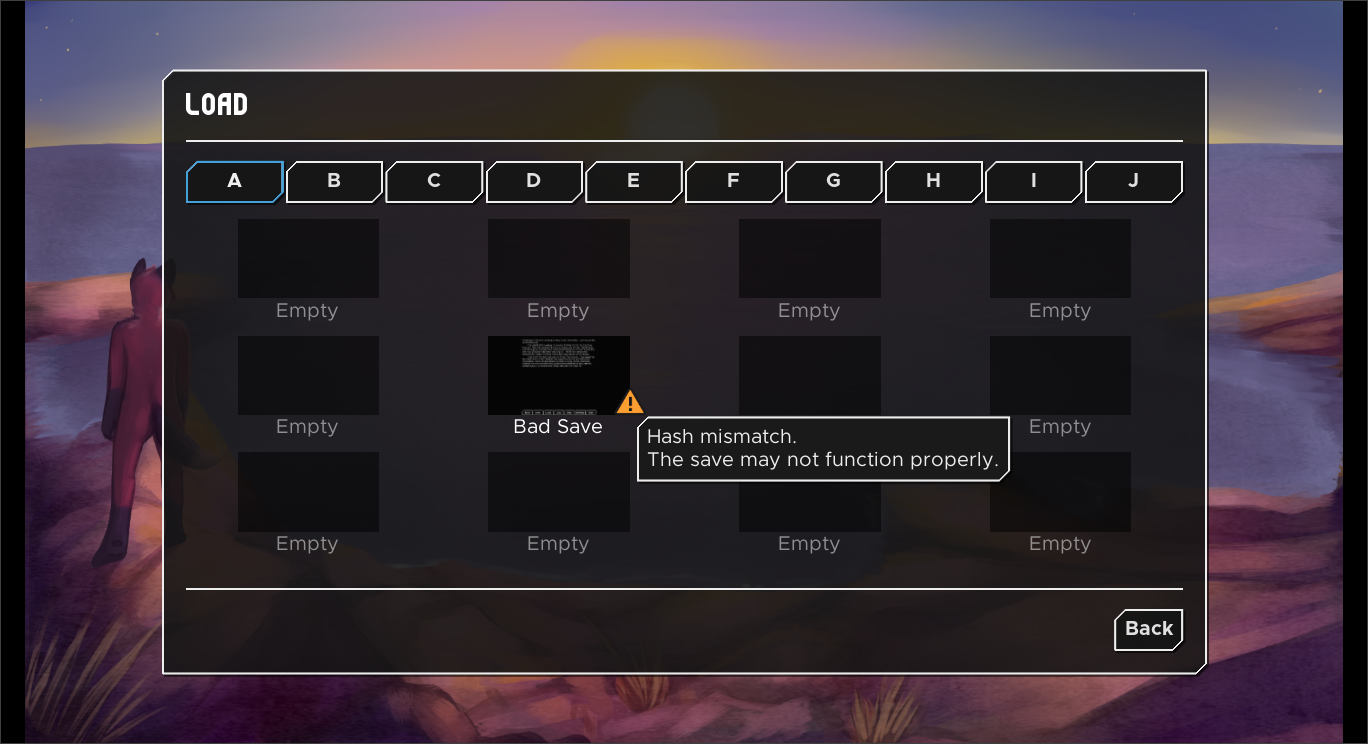
Though you can't really see it in this demo, there's some work done on making bad saves easier to spot. Every save stores a hash of the current section of the script, and if it doesn't match (meaning that something was changed since the save was created), you see a warning:

This is smart enough that script changes in other parts of the game (another route, for instance) don't trigger the warning. I'll have to see how I deal with mechanics I haven't implemented yet, like variables.
Though it doesn't work perfectly at this point, I also want to implement a system where loading a bad save would just give a graceful error message instead of crashing or hanging. But for now, the warning icon should at least function as an indicator of a save being unsafe to load.
User Interface
Honestly, I have no idea what I was doing with the UI; that's not really something I'm good at. But I think the end result is acceptable.
The angular style is slightly science fiction-y while remaining clean and minimal, reflecting the genre-bending nature of the work itself. A lot of work was put into making all the transitions between interfaces smooth; problems with that annoy me in Ren'Py-based VNs all the time. Complex menus use lots of space and dividers to make them less busy and easier to understand.
The main typeface is Metropolis, readable and suitably modern, while headers and logos use Simpleness Regular, which feels a bit more retro but fits the genre. I think that typography is so important for defining the visual feel of a game – whatever you're doing, at least don't use the default font of Ren'Py.
There's also another user interface in the game – the in-universe computer interface you see at the start. Here's a closer look:

It's mostly Windows 98 pastiche with what appears to be a tiling window manager. I made it with a simple HTML file I took screenshots of. Though the story will involve some amount of looking at computers, implementing the UI in-engine didn't seem worth it, since it would just be too annoying to navigate for no real gain (apart from immersion, I guess). So you'll just click through choices and dialog normally and see some space computer stuff in the background.
Workflow & Automation
Finally, since many VN developers aren't the most technical people, I imagine many haven't set up proper workflows, so here's some advice about that. Generally speaking, unless you can make and release a build of your game by clicking one button or by launching one shell script, automation is worth investigating.
First of all, use version control. For Git, use Git LFS or an alternative so that you can store your assets directly in the repository. If you teach your artists to use Git, collaboration will be really efficient! It is, unfortunately, pretty complex.
Also: automate your build process. I've got a script that can build all game versions and the translation assets with one command. It can also make internal builds (for sharing with beta testers or bug testing) and push releases directly to itch with butler. Don't waste your valuable time on performing repetitive bureaucracy; you're an artist, not a robot.
When choosing your tooling, it's worth considering how easy they make building automation around them. Godot & butler provide command-line interfaces that make them easy to use with shell scripts, so it was all pretty easy to set up.
---
This was a compilation of some programming/design thoughts I had while working on the game. Not everything is covered here, so feel free to ask questions if you've got something more specific on your mind!
Get The Other Island
The Other Island
A fox, an island, and the other.
More posts
- 2024 progress updateJun 19, 2024
- Happy New Year + News on The HorizonJan 01, 2024
- Version 1.3 (Experimental Android support)Jan 15, 2023
- Version 1.2 (fixed audio issues for real???)Jan 09, 2023
- Making of, part 1: The ScriptJan 02, 2023
- Version 1.1 (bug fixes)Jan 02, 2023
- Demo released!Jan 01, 2023

Comments
Log in with itch.io to leave a comment.
Thanks for the peak behind your process...helps me understand the perks of Godot.
Very interesting read, thanks for the information.